Your cart is currently empty!
- Home
- Knowledge Base
- User documentation
- Merchandizing
- Express Shop Page for WooCommerce
Express Shop Page for WooCommerce
Express Shop Page for WooCommerce displays quantity fields and variation dropdowns directly on your shop and category pages.
Once you have purchased the plugin, you can download the plugin zip file from the Order Confirmation page. You should also receive a confirmation email containing your license key and a download link to the plugin. If you don’t receive this email, please get in touch.
- Download the plugin.
- Go to your WordPress admin, then go to Plugins → Add New → Upload Plugin.
- Click “Choose File”, select the
woocommerce-express-shop-page.zipfile you just downloaded and click “Install”. - Once uploaded, click “Activate”.
Once you’ve installed Express Shop Page for WooCommerce, remember to keep it up to date. Read more about plugin updates.
Enter your license key
Once you have activated the plugin:
- Go to WooCommerce → Settings → Products → Variation Prices and enter your license key. You can get this from the Order Confirmation page and the email confirmation that was sent to you after purchase.
- Click Save Changes to validate and store your license key.
If you get an error saving your license key, please try a second time. If the error persists, please search for your error above or view our article on license key problems.
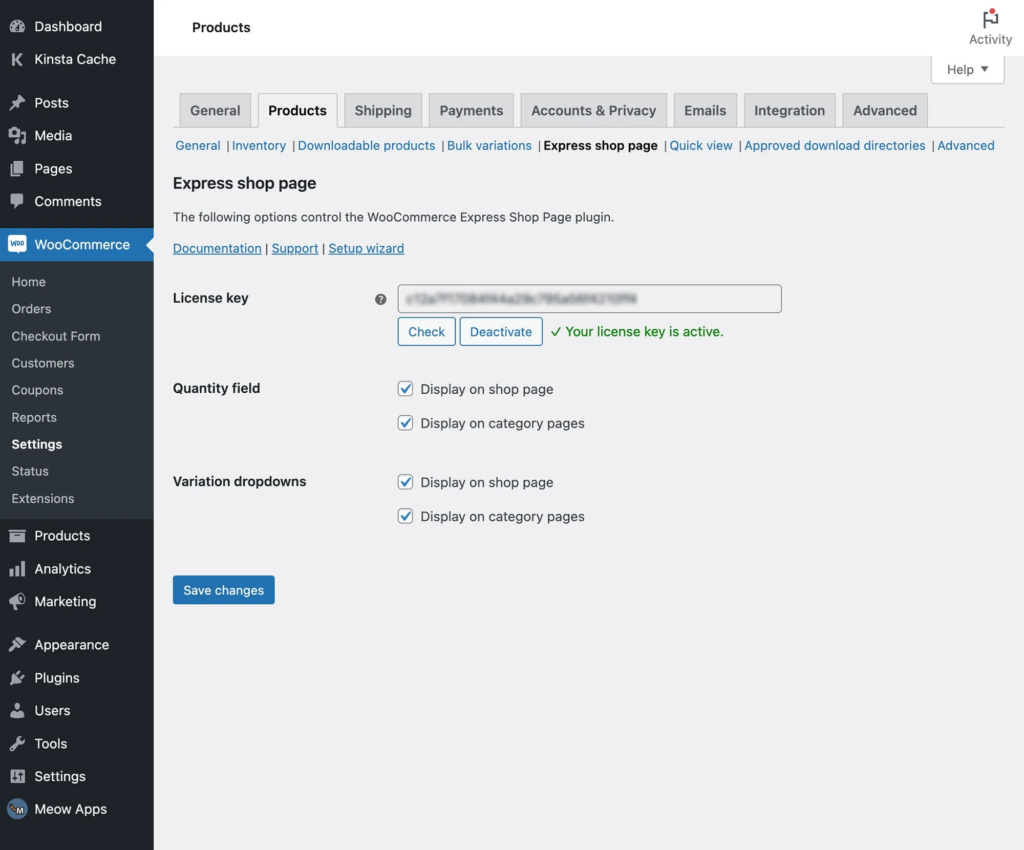
Plugin settings
The following settings are available in the setup wizard which opens the first time you activate the plugin, or on the plugin settings page at WooCommerce → Settings → Products → Express shop page.

- Quantity field
- Display on shop page – Enable this to show the quantity field on the main shop page in your store.
- Display on category pages – Enable this to show the quantity field on your product category pages, and also any other pages which use the archive-product.php template.
- Variation dropdowns
- Display on shop page – Enable this to show variation dropdowns for variable products on the main shop page in your store.
- Display on category pages – Enable this to show variation dropdowns for variable products on your product category pages, and also any other pages which use the archive-product.php template.
Note: Since a variation can only be added to the cart once all its attributes have been defined, when variation dropdowns are not displayed on the shop or category pages, Express Shop Page reverts the add-to-cart button to the default “Select options” one. In this case, a quantity field will never be displayed regardless of how the global options described in the previous paragraph are set.
FAQs
-
Why do I need quantities and variations on the shop page?
WooCommerce Express Shop Page simplifies the purchasing process for customers by allowing them to select product quantities and variations directly on the shop page. This saves time and providing a more streamlined shopping experience.
Multiple studies have shown that in e-commerce, your conversion rate will be lower the more pages a customer has to visit. This is a problem when you use WooCommerce as it comes because customers must visit a separate page for each product in order to change quantities and choose variations. WooCommerce Express Shop Page solves this problem by letting the customer make these choices directly on the shop page. That way, customers can add multiple products to the cart without ever leaving the page.
-
Where can I display the product quantity field and variations?
The WooCommerce Express Shop Page plugin lets you display the quantity field and/or the variation dropdowns on:
- The main shop page.
- Product category pages, including any other pages in your store which use the archive-product.php template (e.g. your product tag archive pages).
- Product which you list using most other methods, such as Gutenberg blocks, WooCommerce shortcodes, or using page builder plugins like Elementor.
-
Can I display other types of product add-ons on the shop page?
Yes! Product add-on options are much more flexible than variations, as well as being easier to add and manage. You can add product add-ons as checkboxes, radio buttons, text fields, clickable images, measurement price calculator fields, date pickers, and much more.
When you have enabled variations on the shop or category pages, then the extra options for your products will appear too. That way, customers can choose product add-ons directly on the shop page.
-
Can I show add to cart checkboxes on the shop page?
The WooCommerce Express Shop Page plugin adds extra purchase options to the shop page without changing the layout of the page. We have intentionally not included add to cart checkboxes because adding these to the default shop page layout would result in a poor user experience. That’s because the products are displayed in a grid layout quite spaced out, and it wouldn’t be intuitive for customers to tick multiple products and add them to the cart at once.
-
Is it possible to pre-select a variation?
Sure thing! WooCommerce itself provides an option to select a default variation. WooCommerce Express Shop Page fully supports this, so that your default variations will be pre-selected wherever they appear in your store.
-
Can I customize the design of the quantity field and variations?
The plugin automatically inherits the design of the WooCommerce shop page quantity field and variations from your WordPress theme. This ensures that they will look professional straight out of the box, seamlessly matching the rest of your site.
For example, the quantity field on the shop page will be identical to the quantity fields which you already have on individual product pages.
If you do want to change the styling of the shop page quantity field and variation dropdowns, then you can do this in your theme options panel or using custom CSS.
-
Will the plugin slow down my site?
Showing variations on the shop page in WooCommerce means that you are loading a lot more data on the shop page. That’s because the variations for each product normally only load on individual product pages.
We have designed WooCommerce Express Shop Page in a way that avoids any performance problems, even if you have a huge number of products or variations. It does this by using AJAX to load the variations. The variations load asynchronously after the rest of the page as loaded. This means that it won’t slow down your site.
-
Why can’t I disable AJAX cart buttons on archives?
This plugin intentionally ignores the ‘Enable AJAX add to cart buttons on archives’ option from the main WooCommerce settings. This is because disabling that option would cause the add to cart button to link to the single product page instead of adding the product straight to the cart.
Allowing this behavior wouldn’t make sense if the customer had already selected variations or quantities directly on the shop or archive page, therefore the plugin has been designed to prevent this from happening.