How to Add Media/Video to Your WooCommerce Product Gallery
With WooThumbs you can embed media directly into the product gallery. This will then be played within the gallery itself.
With WooThumbs, you can add:
- oEmbed based media (YouTube, Vimeo, Soundcloud, and more)
- Embedded HTML
- Self-hosted videos
Let’s take a look at all three of them one-by-one.
oEmbed Based Media
There are a number of oEmbed-based media sites that you can use with WooThumbs. Youtube and Vimeo are the most popular ones, but you can see the full list of supported oEmbed sites here.
In this article, we’ll be using YouTube as an example.
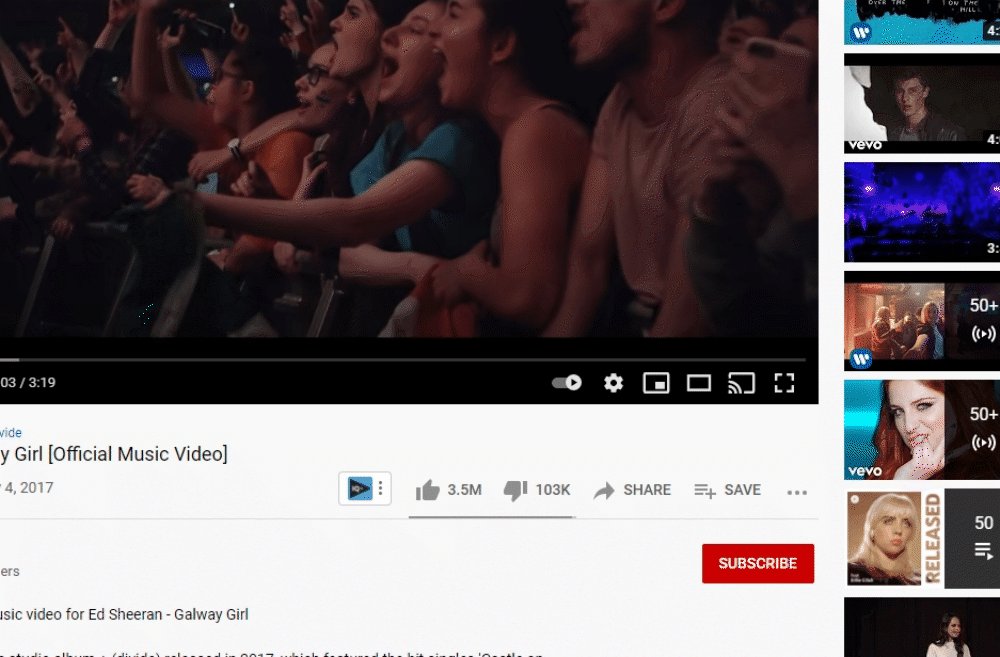
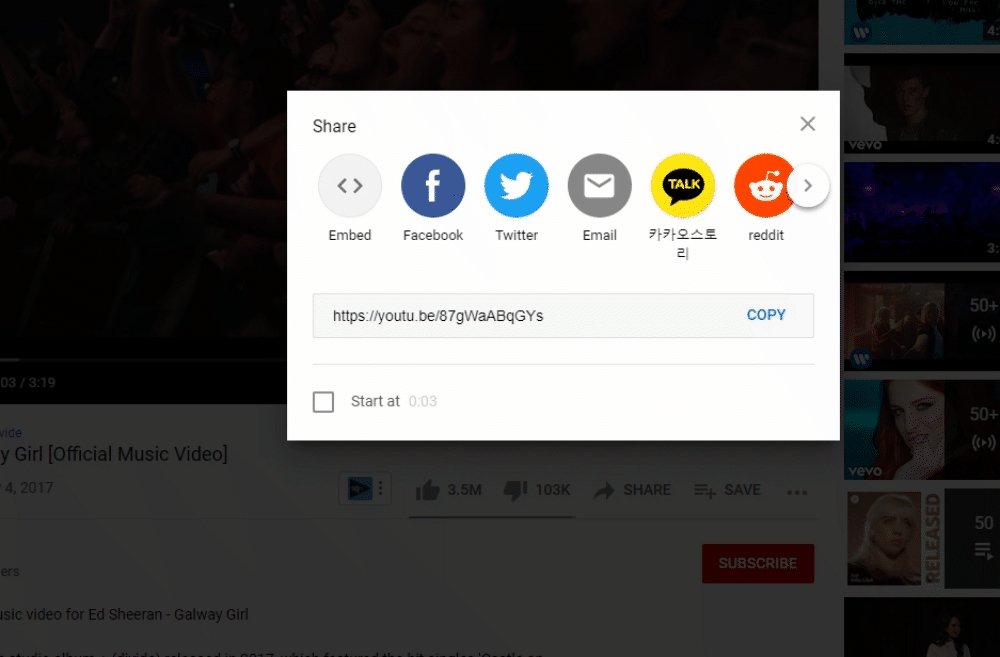
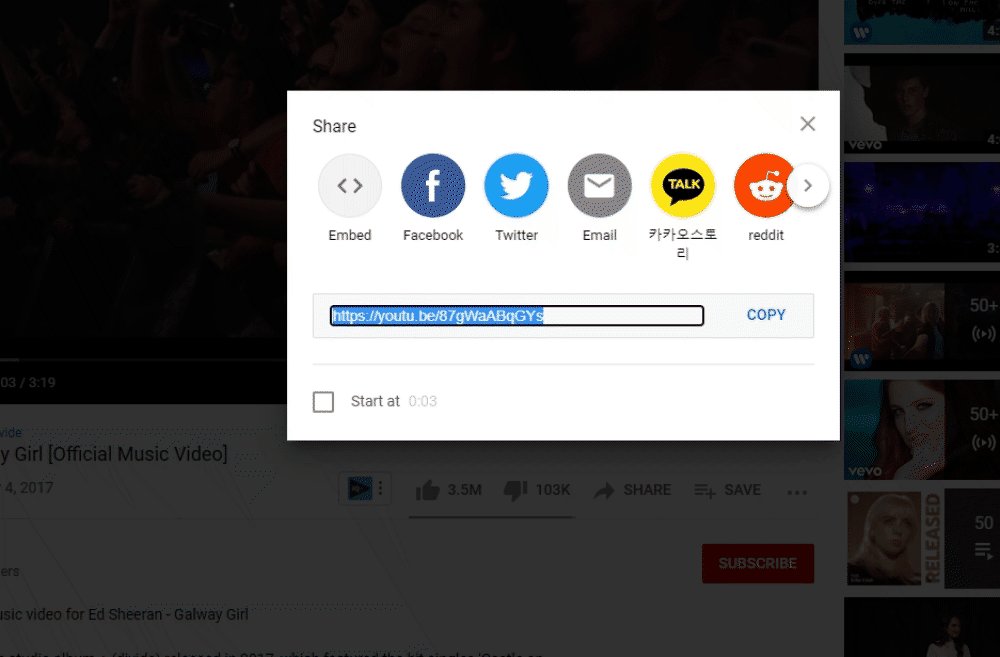
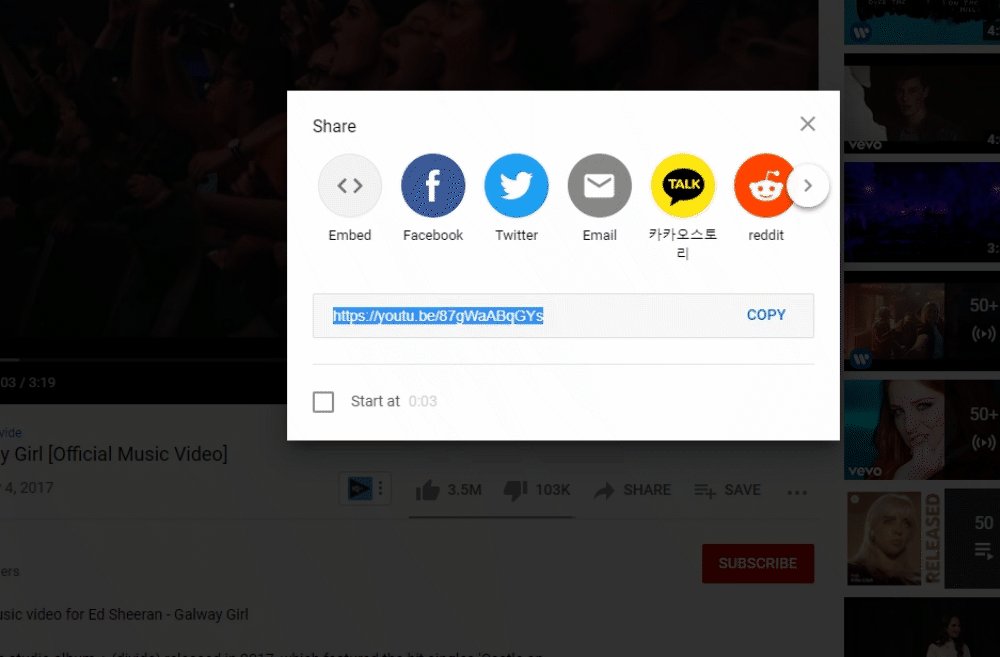
The first step is to copy the URL of the oEmbed media you want to add to your product gallery. In this case, the YouTube video URL.

Once you have your URL, we’ll add it to your product of choice.
To do this, take the following steps:
- From your WordPress dashboard, go to Products > All Products and select the product you wish to add the URL to.
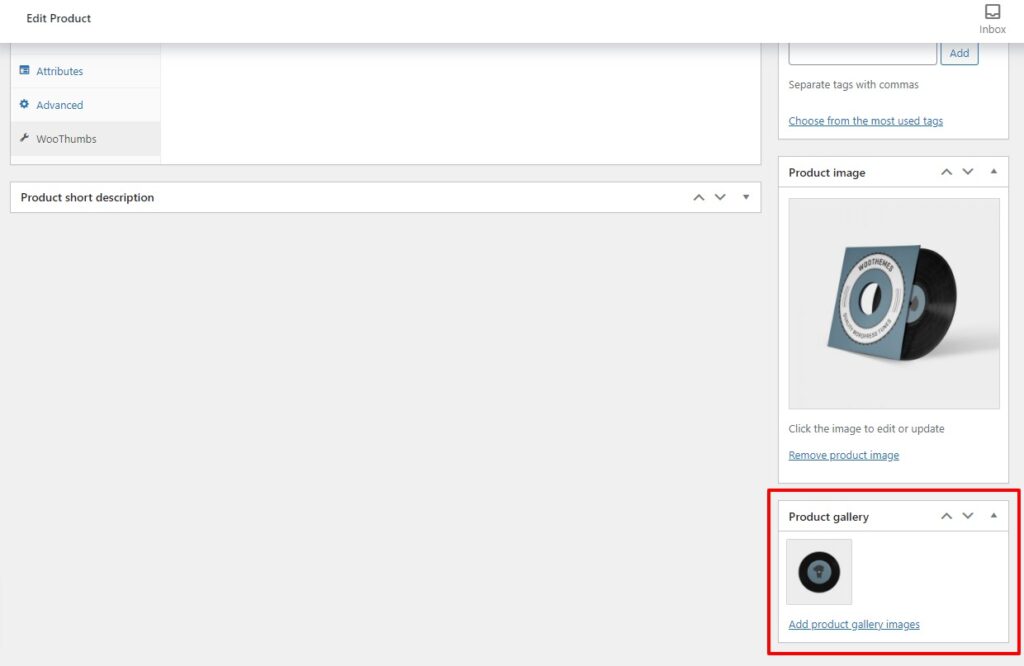
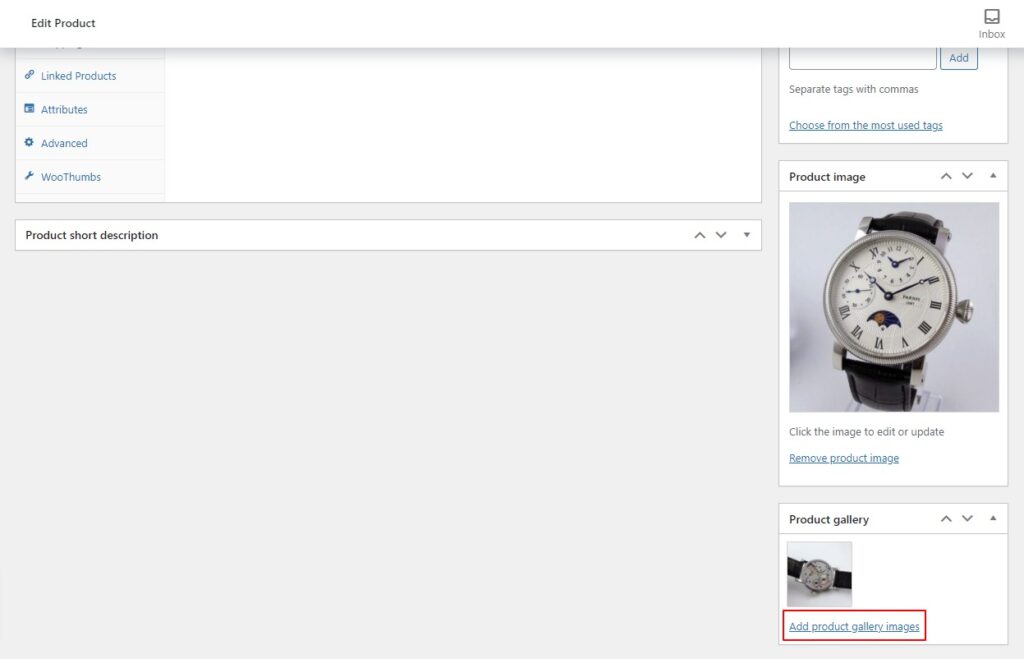
- Scroll down to the Product gallery section of the Edit product page (this is usually found under the Product image section) and click the Add product gallery images link.
- At this point, you’ll need to upload a thumbnail image of the video you want to show as the featured image, or you can use an existing image in your media gallery.
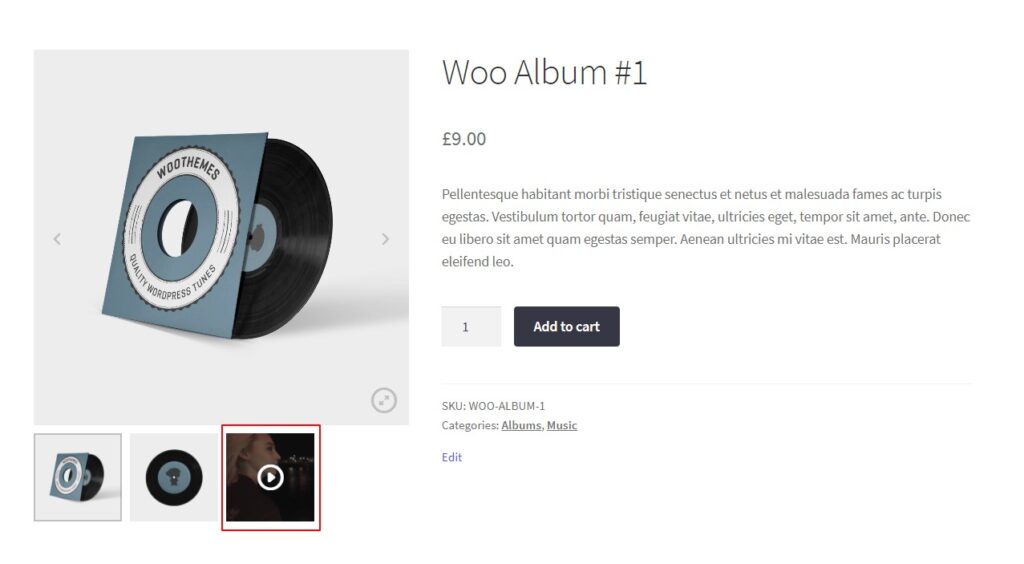
- This will act as a preview image in your WooCommerce product gallery but when clicked will show only the embedded media in your product image gallery.
- The size of this image depends on your theme settings.

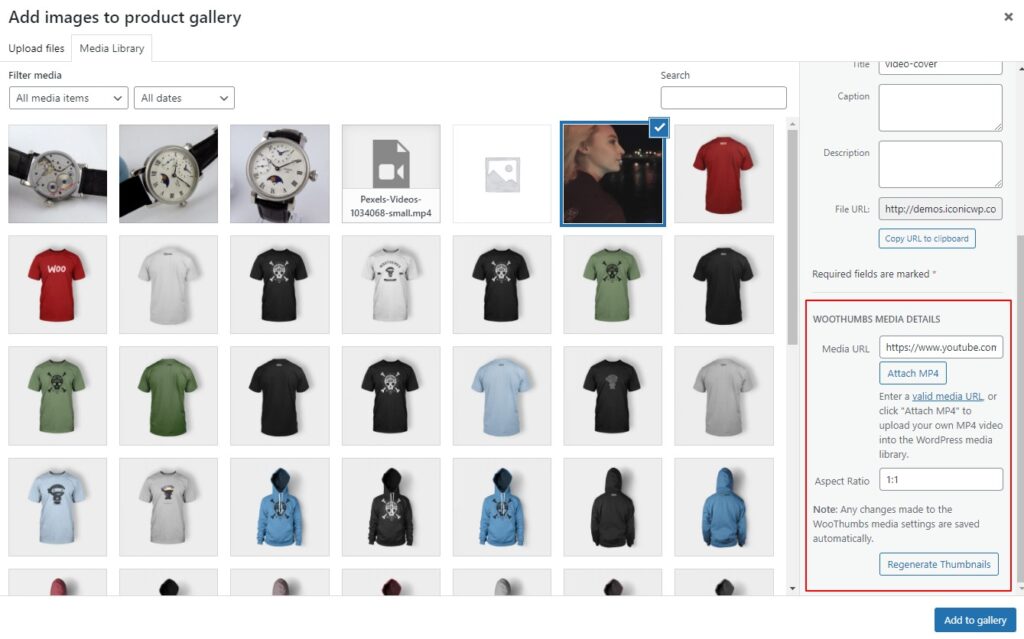
- Upload your image to the Media Library and add your media URL (in this case, YouTube URL) to the Media URL section under the WOOTHUMBS MEDIA DETAILS heading.
- You can also change the aspect ratio of the image in the Aspect Ratio field if you need to.

- Once you’re happy, click the blue Add to gallery button and the video will be added to your product gallery.

- Lastly, scroll to the top of the page and click the blue Update button in the Publish section to make your changes live.

Embedded HTML
If you’d like to add a 360 VR image, video, or external image to your product gallery, then you can do so with WooThumbs.
By adding a relevant URL to the Media URL field (see how to do this in the above section), WooThumbs will embed it as an iframe.
For example, you can add this link in the Media URL field: https://v1.pixriot.com/?spin=439272bab6/Capsules/Capsule%20Spinner%202&t=1581451197
This link will then create an interactive 360 image embedded right into the WooThumbs gallery. It will look a little something like this:

Self Hosted Video
If you don’t want to use any third-party service like Youtube or Vimeo, you can choose to self-host your videos, as long as they are in the MP4 video format.
To do this, take the following steps:
- From your WordPress dashboard, go to Products > All Products and select the product you wish to add the URL to.
- Scroll down to the Product gallery section of the Edit product page (this is usually found under the Product image section) and click the Add product gallery images link.
- Again you’ll need to upload a thumbnail image for the video.

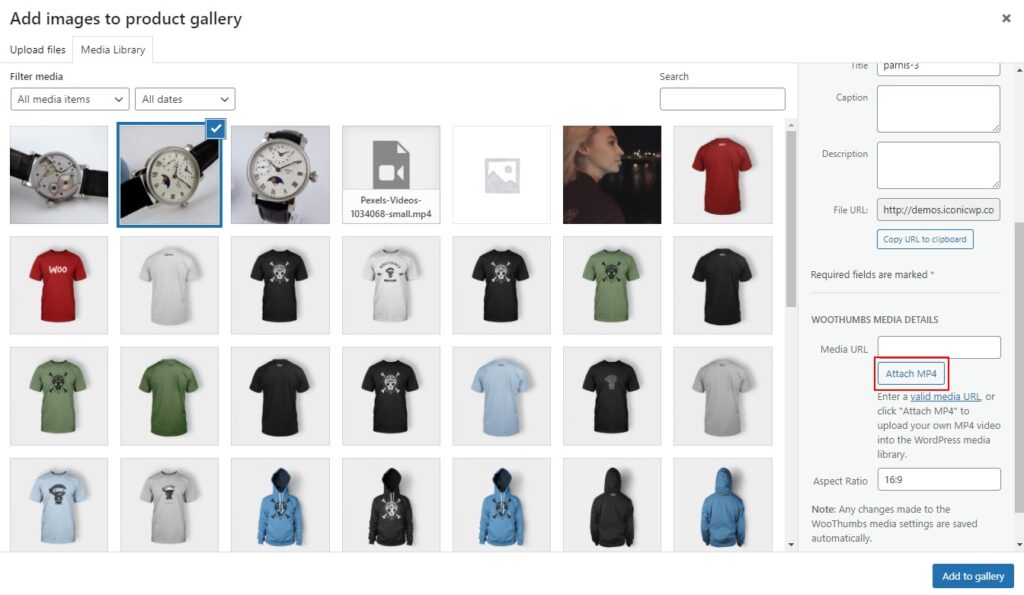
- Once you’ve selected your thumbnail image, click the Attach MP4 button in the WOOTHUMBS MEDIA DETAILS section.

- Next, set your aspect ratio. Our images are square, so we have set this to 1:1. Pick whichever suits your store.
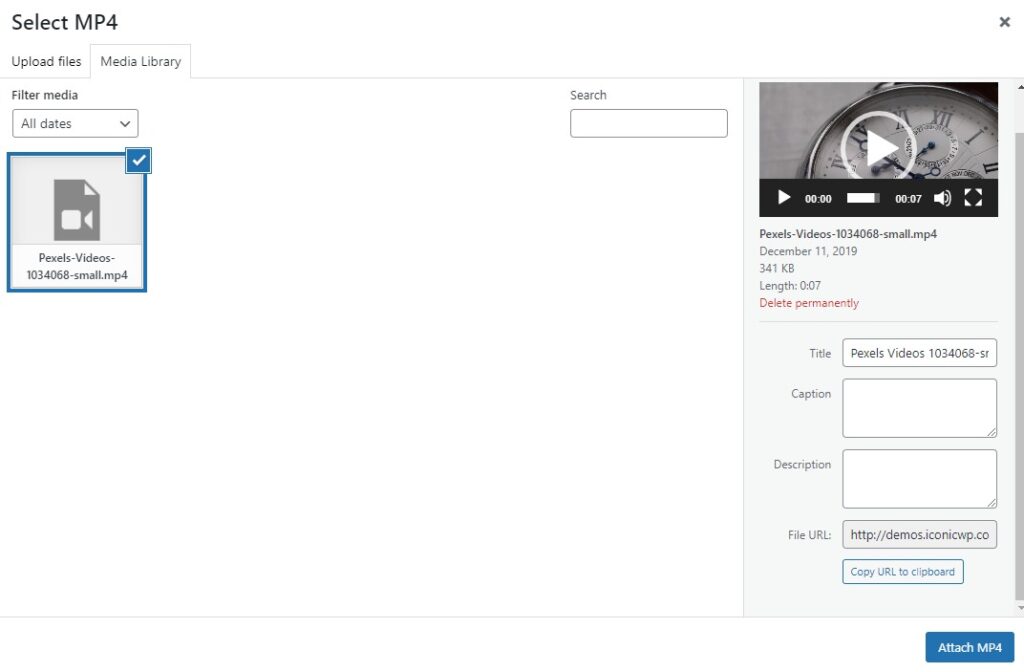
- Then select or upload your MP4 video to the Media Library.

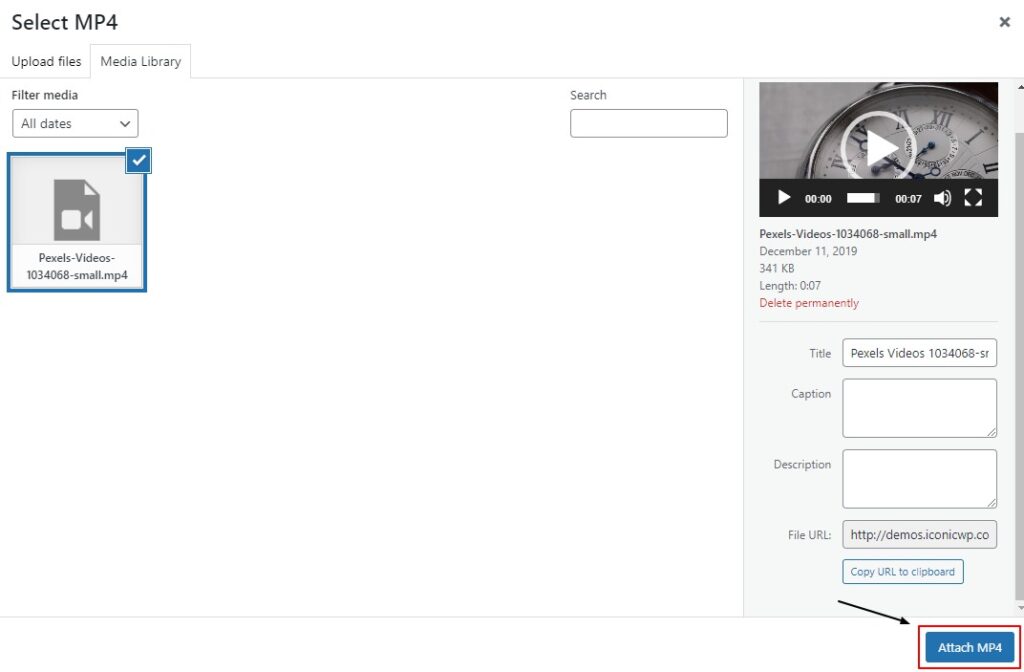
- Once you’re happy, click the blue Attach MP4 button and the video will be added to your product gallery.

- Lastly, scroll to the top of the page and click the blue Update button in the Publish section to make your changes live.

Things to note:
- You can add media to as many images as you like in your product gallery.
- You can also add media to your additional variation images.
- The image you add media to will only be used as a thumbnail.
- The media will still be available in fullscreen mode.
- When viewing a media slide, the prev/next and fullscreen icons are disabled. This means it works best when you have thumbnail navigation enabled.
WooThumbs for WooCommerce
Enable zoom, sliders, video, fullscreen, multiple images per variation, and customisable layout options for your product imagery.
Was this helpful?
Please let us know if this article was useful. It is the best way to ensure our documentation is as helpful as possible.